Effetti sovrapposti.
La sovrapposizione di caratteri, grafica e colori non solo rende la progettazione dell'interfaccia utente più accattivante e distintiva, ma crea anche un senso di spazio. Ed è anche per questo che la sovrapposizione di diversi elementi di progettazione dell'interfaccia utente per App è stata ampiamente utilizzata dai designer negli ultimi anni e si sta sviluppando sempre di più.
Sfumature di colore.
Scelto un singolo colore, si può dare un senso di gerarchia agli elementi dell’App e si possono disegnare effetti originali che identificano la comunicazione di un brand. Giocare con le sfumature sarà una delle attività preferite dai web designer nel 2018.
Opacità.
Gli stessi componenti possono avere effetti diversi dopo aver regolato o impostato la trasparenza. Quindi, durante la progettazione di interfacce per App, l'impostazione dell'opacità di diversi componenti è un ottimo modo per elaborare un eccellente lavoro di progettazione.
Semplicità.
Sempre più designer hanno adottato uno stile di progettazione più semplice e naturale nella progettazione dell'interfaccia utente per dispositivi mobili. Come vale anche per il web design classico la chiarezza vince sulla creatività!
Colori forti e di contrasto.
Un forte contrasto di colori o di caratteri può dare importanza ad alcuni elementi. Ad esempio, l'aggiunta di caratteri in diversi stili, tipi, dimensioni o ordini può anche fornire un senso di gerarchia e spazio. Inoltre, il colore in diversi tipi e stili crea contrasti netti e rende i disegni più colorati e accattivanti.
Illustrazioni personalizzate.
Un’App si interfaccia con diversi stili di illustrazioni, come il disegno a mano, lo stile semplice, lo stile della carta e il famoso stile di pittura le illustrazioni, che non solo rendono l’App più interessante e distintiva, ma offrono anche maggiore personalità e la rendono più impressionante.
Animazioni e interazioni.
L'aggiunta di animazioni o interazioni a icone, caratteri, foto e pulsanti dell'interfaccia utente mobile ha sempre un impatto positivo sugli utenti dell'App e offre agli utenti esperienze più piacevoli. E questa tendenza continuerà per tutto il 2018.
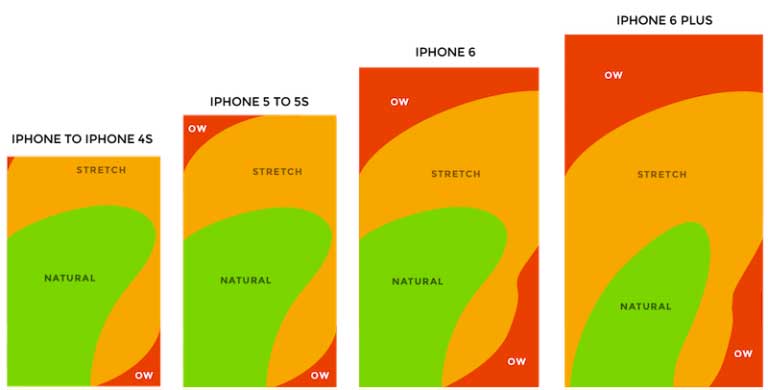
Una particolare attenzione va alla disposizione degli elementi essenziali dell’App. Più grande è il display, più lo schermo è accessibile meno facilmente.
Mentre un pollice può muoversi per la maggior parte dello schermo sulla maggior parte degli schermi mobili, solo un terzo dello schermo è un territorio davvero privo di sforzo. Questo territorio è chiamato la zona del pollice naturale. Altre zone richiedono l'allungamento delle dita o anche il cambio dell'impugnatura per raggiungerle. In base al posizionamento della mano (a sinistra, a destra o combinato), possiamo vedere come appare la zona di sicurezza sul dispositivo mobile moderno (l’area verde nell'immagine seguente).

Ma pensiamo anche a quando viene maggiormente utilizzata un’App.
Viviamo in un mondo di interruzioni. Qualcosa cerca costantemente di distrarci e dirigere la nostra attenzione altrove. Ad esempio, gli utenti potrebbero utilizzare la tua App durante l'attesa del treno, in pausa pranzo o in un momento di noia qualsiasi durante la giornata. È fondamentale rendere più facile per gli utenti ritornare nuovamente nell'App dopo l’interruzione.
Twitter è un buon esempio di design per l'interruzione. La schermata di notifica dell'App mostra tutte le notifiche recenti. Finché l'utente rimane su questa schermata, l'App non aggiorna automaticamente la lista - mostra semplicemente uno stato "nuova notifica" nella parte superiore dell'elenco. Ciò consente agli utenti di non perdere la loro posizione attuale quando ritornano dopo un certo periodo di tempo.
E se quando un utente ritorna, lo fa da un dispositivo diverso?
L’esperienza multicanale per un’App è fondamentale. Basti pensare al comportamento di un utente quando desidera acquistare online: navigano su un sito di E-commerce su dispositivi mobili, quindi passano al desktop per l'acquisto. Questa transizione è comune anche per le app, quando per esempio si deve usumruire di un servizio, ma in momenti diversi della giornata e quindi in dispositivi diversi. Un esempio? Spotify.
Spotify consente un'esperienza multicanale con soluzione di continuità. Puoi configurare una playlist sul tuo Mac e sarà immediatamente disponibile sul tuo iPhone. Inoltre, quando passi da un dispositivo all'altro, l'applicazione ricorda dove ti fermi. Ed ecco che in questo caso una strategia di design è fondamentale per rendere l’esperienza gradevole e funzionale su ogni dispositivo.